Adobe XD: The Must-Have Plugins
Adobe Experience Design CC, or Adobe XD, is an exciting new prototyping tool with a full suite of features and available plugins.
It’s been recognised as one of the most favoured applications for UX and digital graphic designers worldwide since launching in 2016. And a host of available plugins for Adobe XD make a designer’s life even easier, benefitting all regardless of industry or specialty.
If you feel like there’s a missing functionality or a gap that needs to be filled in your everyday use of XD, read on. We’ve compiled a comprehensive guide to the best plugins for Adobe XD based on popular requirements.

For Artboards
When it comes to artboards, designers will often fall in one of two categories:
The Platoon Sergeant
Organised from the get-go, Platoon Sergeants implement clearly-defined structure and alignments with the addition of every new artboard.
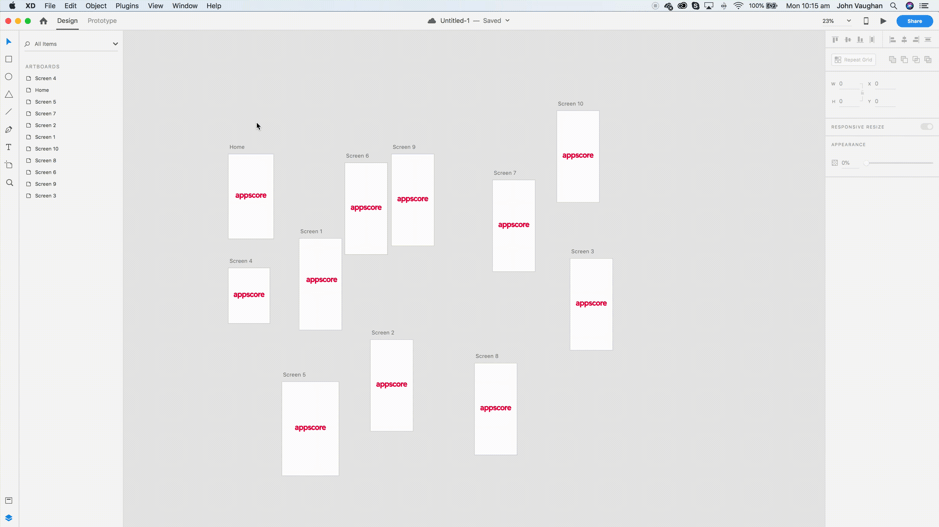
The Scatter-Board
These free-wheelers add new artboards without a care for where they go, or their organisation. You can see how this can easily get out of hand quickly!
For the Scatter-Boards among us, the perfect Adobe XD plugin is Artboard Plus. This plugin makes it easy to keep all of your artboards nicely structured. How you sort them is up to you. Whether you want to sort them by name, arrange them in a grid, or create an artboard around a given selection – Artboard Plus has got you covered.

Sort options are as follows:
- Grid
- A – Z
- Z – A
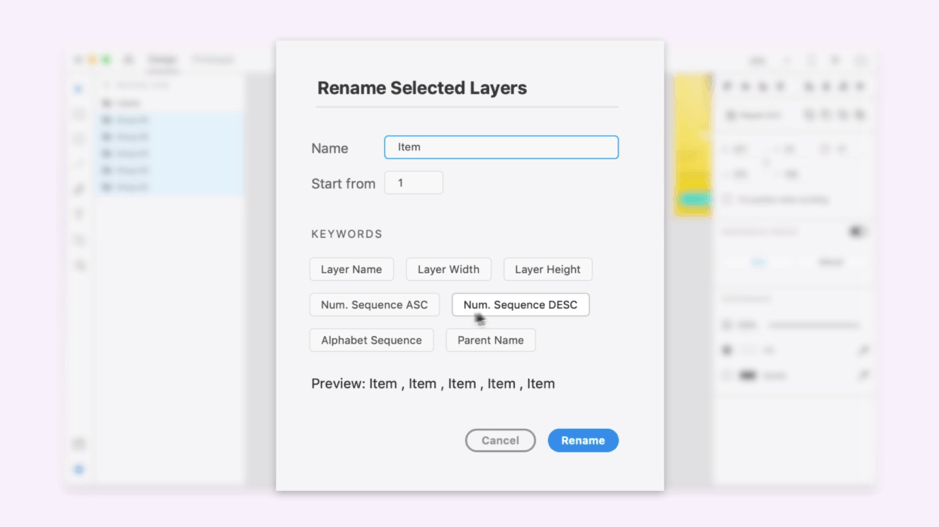
Platoon Sergeants will more often than not name the artboards as soon as they add them, whereas Scatter-Boards won’t name them until the end. Ultimately, both types of designers need Rename It. This is a fantastic Adobe XD plugin to batch layer and artboard names.
To create order within your layers and artboards, you have two options. You can either edit all the layers to have the same name or insert some kind of variable metadata of your choice.

For Better Efficiency
UI Faces
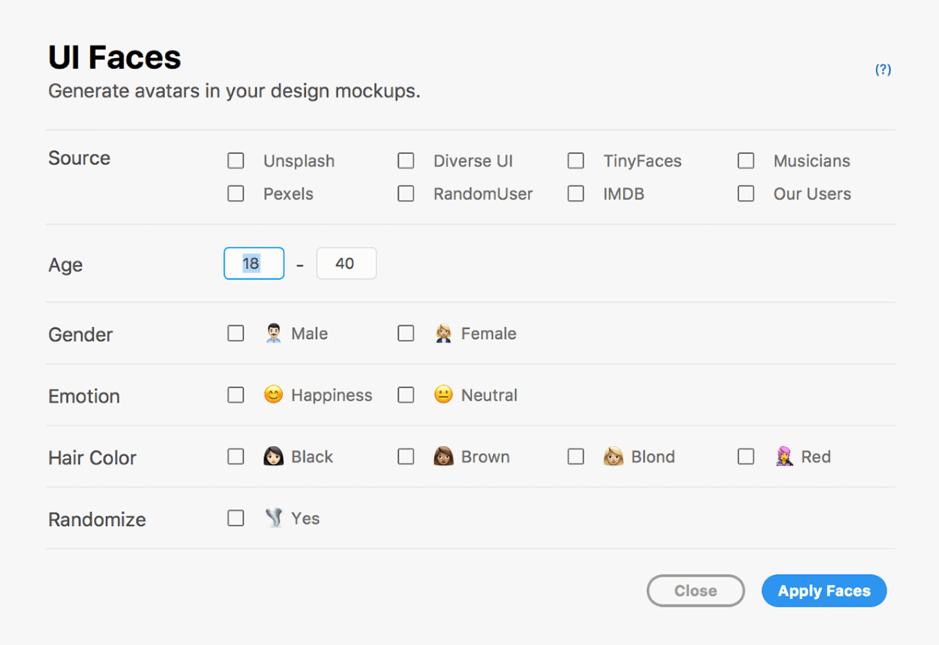
Across many industries and niches, one of the most common elements in any design is profile or avatar images. These are often time-consuming to create for even the most efficient designers. Enter UI Faces.
This outstanding plugin generates unique avatars to streamline the task of creating them manually. All that is needed is some shapes, circles or squares and you’re good to go. UI Faces also gives you the option of various sources for your images, such as Pexels, Unsplash, and IMDB.
You can even set parameters such as age, gender, hair colour and emotion to create an uncanny likeness.
Install UI Faces today so you can return your focus to the more pressing aspects of your project.

Lorem Ipsum
Every digital designer has found themselves tasked with designing a website, but there’s no content to work with. Thus, you default to inserting dummy text. Usually, that ends up being the classic Lorem Ipsum (or our UX designer’s personal favourite, Cupcake Ipsum).
Even the practice of copying and pasting dummy text from the source website into XD can drain precious time better spent on other project areas. The Lorem Ipsum plugin lets you easily generate and insert dummy text without leaving XD, saving you more time and effort.
That being said, it’s feasible that Adobe will thwart the need for these plugins. In the near future, it may update XD to follow Illustrator’s lead with a default dummy-text insertion function for text boxes.
For Visuals
Data visualisation is a desirable skill set for most designers. For the ones who aren’t as gifted as others in the realm of data, XD has some priceless plugins on offer:
VizzyCharts
This is a free data visualisation plugin for Adobe XD you can use to generate charts with real data. All the generated shapes can be edited directly according to your specific requirements. Currently, VizzyCharts supports line charts, doughnut charts and ring charts.

For Content
Data Populator
Here’s another common situation designers tend to find themselves in: you’re typing the name of a user as a sample. Some get creative with it, using names from their favourite TV shows, idolised sportspeople, or even their friends’ names. While this is okay as a placeholder, this is not representative of the real data.
That’s where Data Populator comes in. This plugin allows you to add placeholder text or images easily. Simply create a JSON data file with corresponding keys – either a local JSON file or your preferred live API. Data Populator has proven an especially useful addition for working on pre-existing projects.
The Best Plugins for Adobe XD
There are countless good plugins for Adobe XD out there. But this selection has been hand-picked by experienced designers as being some of the most useful in everyday use. There’s certainly a high calibre of plugins on offer, and they’re in high demand.
It appears that while Adobe may have arrived late to the party, they have quickly caught up with the competition.
One thing’s for sure: Adobe is here to stay as a major contender. That’s what fuels our experts’ belief that they’ll soon build the most widely-used plugins into their applications.
For those of you who wish to let Adobe know what you think, there’s an avenue for that. Use Adobe’sFeature Request board to keep track of any new features being built or completed. An example of them putting suggestions into action is at one point, there was a popular plugin for text conversion. In the May 2019 Adobe XD update, they added these functionalities into the application itself.
Thanks for reading! We hope you found this list of recommended Adobe plugins useful. For an innovative solution to implement for the betterment of your dev projects and app deliverables, check out our blog on AWS Amplify. And for our AI iOS app PoC, read our blog on building a virtual receptionist.
Let's Add Value
To Your Business.
Have a business problem you need solved? Get in touch.

3X Winner

Winner

Winner



